Project Overview
I’m excited to share my latest project: a Recipe Finder Tool that helps users find recipes based on the ingredients they have on hand. This project started as a personal solution to a common problem I often face—staring at my fridge, wondering what I could cook with the ingredients I already have. If you’ve ever been in that situation, this tool might just be for you!

Key Features
- Back-End: Integrated with the Spoonacular recipe API to pull data on recipes based on user-input ingredients. Ensured correct data and data types are processed efficiently.
- ETL: Used Python to streamline the extraction, transformation, and loading (ETL) of data. I leveraged libraries such as requests to interact with the API.
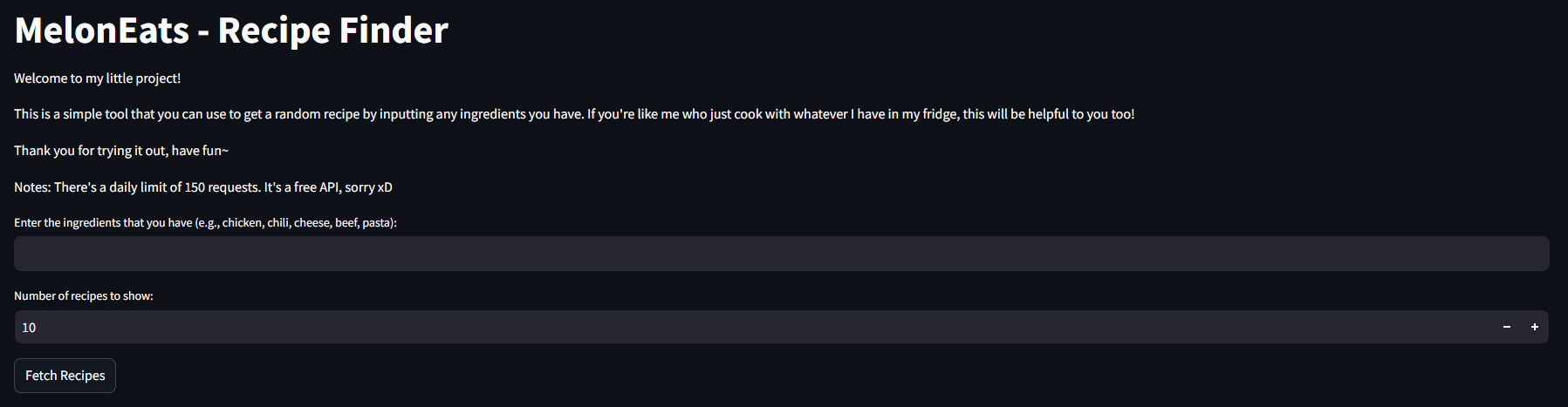
- Front-End: Developed a user-friendly interface with Streamlit. As someone new to UI design, this aspect of the project was a fun challenge, but it gave me valuable hands-on experience in building intuitive web applications.
Why I Built This
As someone who enjoys cooking, I wanted to create something that solves a personal challenge—finding recipes based on available ingredients. Initially, I intended to focus solely on the back-end, but I decided to expand my learning and integrate a front-end design. This has been a great opportunity to strengthen my skills in both development and UI design.
Tools
- Back-End: Python, Spoonacular API, requests
- Front-End: Streamlit
Future Improvements
While the current version of the tool meets my needs, I know that I can add more advanced features in the future, such as complex filtering options and the ability to browse a wider variety of recipes. These enhancements would be possible by upgrading to a higher API tier, which I don’t have the plan for yet.
Let me know what you guys think! You can check them out here!

Let me know what you think
Loading comments...